Mình đã có cơ hội được tìm hiểu và biết đến Code.org sau là Scratch thông qua một người thầy trong trường. Không giới hạn độ tuổi, ngành nghề, Scratch có cách tiếp cận thú vị hơn so với CODE, sự sáng tạo thật sự nằm ở đây.
<<<<Có tài liệu cuối bài Blog>>>>
Mục lục:=========================================================
- Scratch
- Scratch – cộng đồng “chơi mà học”
- Hướng dẫn cài đặt
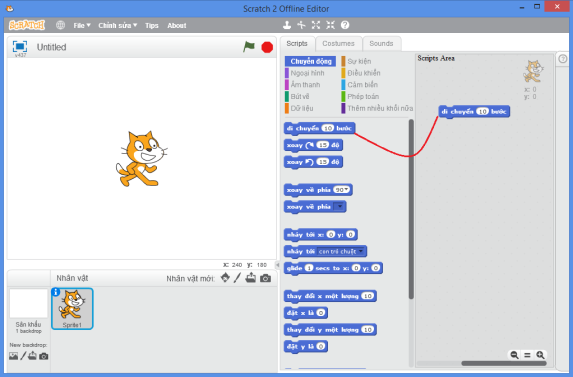
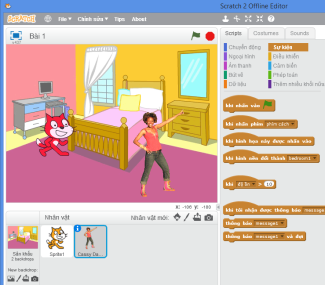
Bài 1: Giao diện Scratch
Bài 2: Lập trình với Scratcha. Mèo nhí chuyển động
b. Tiếng kêu của mèo nhí
c. Nhảy múa cùng Scratch
d. Vòng lặp cho các thẻ lệnh (scripts)
e. Mèo biết nói
f. Lá cờ xanh?
g. Thay đổi màu sắc
h. Phím ( ) được nhấn?
i. Chèn một phông nền.
j. Thêm nhân vật mới
k. Khám phá thêm
=========================================================================================
1. Scratch
Tìm hiểu Scratch:
Với Scratch, bạn có thể lập trình để tạo nên các câu chuyện, sự kiện tiếp nối với nhau liền mạch , những trò chơi thú vị, và có thể là hoạt hình — Một điều thú vị hơn là bạn có thể chia sẻ các tác phẩm của mình với những bạn khác trên cộng đồng mạng của Scratch.
Scratch giúp những người trẻ tuổi tiếp nhận được cách suy nghĩ sáng tạo, lập luận có hệ thống …- những kỹ năng thiết yếu cho cuộc sống trong thế kỷ thứ 21.
Scratch là một dự án của nhóm Lifelong Kindergarten tại MIT Media Lab. Được cung cấp miễn phí, người dùng không cần chi trả bất cứ chi phí nào khác
Đối tượng của Scratch?
Scratch được thiết kế đặc biệt cho trẻ từ 8 đến 16 tuổi, nhưng mọi người ở bất cứ độ tuổi nào cũng có thể sử dụng và thỏa sức sáng tạo. Hàng triệu người đang tạo ra những dự án (projects) từ Scratch trên khắp nơi, bao gồm những hộ gia đình, các trường học, các viện bảo tàng, các thư viện, và các trung tâm cộng đồng Scratch.
Thông tin chi tiết tại: https://scratch.mit.edu/about/
2. Scratch – cộng đồng “chơi mà học” (Nguồn: Ngọc Giao )
Những khách viếng thăm trường tiểu học St Mary thuộc vùng Wolverhampton nước Anh thường ngạc nhiên khi thấy học sinh chơi video game trong giờ học.
Và họ luôn tỏ ra thú vị khi biết sự thật: các em đang thử nghiệm những trò chơi do chính mình tạo ra.
Thầy hiệu trưởng John Rowe cho biết mọi học sinh từ 7 tuổi trở lên được học những khái niệm cơ bản về lập trình thông qua phần mềm Scratch (scratch.mit.edu/download). “Với môn này, chúng tôi không giao bài tập về nhà nhưng hầu như em nào cũng tiếp tục những dự án của mình tại nhà. Các em thường tải xuống các trò chơi có sẵn tại địa chỉ mạng của Scratch (scratch.mit.edu), sau đó cải tiến, sửa đổi và đưa lên mạng trở lại để các bạn ở khắp nơi cùng xem và nhận xét. Nhờ sự giao lưu như vậy, các em càng hứng thú tìm hiểu, trao đổi lẫn nhau. Công việc của giáo viên chúng tôi xem như giảm bớt một nửa“.
Những học sinh bé xíu của trường St Mary đã là một phần của cộng đồng toàn cầu Scratch – cộng đồng những người yêu thích lập trình với Scratch, trong đó có cả học sinh lẫn sinh viên.
Scratch – công cụ lập trình trực quan giống như trò chơi lắp ráp.(hình)
Tiến sĩ Mitchel Resnick (Viện công nghệ Massachusetts – MIT) – người lãnh đạo nhóm phát triển phần mềm Scratch – giải thích rằng nhóm của ông tạo ra Scratch để đáp ứng nhu cầu sáng tạo của trẻ em ngày nay. “Trẻ em tiếp xúc ngày càng nhiều với máy tính, với trò chơi điện tử và nhiều loại hình truyền thông tương tác nhưng các em không có cơ hội sáng tạo ra những thứ ấy. Tôi e ngại rằng chúng ta đang tiến đến một thế giới mà mọi người đều dùng máy tính nhưng chỉ để đáp ứng nhu cầu thông tin liên lạc”.
3. Hướng dẫn cài đặt
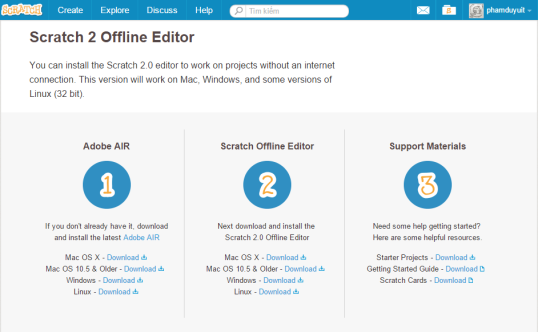
Để cài đặt Scratch ta truy cập địa chỉ như sau: https://scratch.mit.edu/scratch2download/
 Ở đây mình hướng dẫn các bạn cài đặt Scratch trên nền tảng Windows và sử dụng phiên bản Scratch 2.0 (14/07/2015).
Ở đây mình hướng dẫn các bạn cài đặt Scratch trên nền tảng Windows và sử dụng phiên bản Scratch 2.0 (14/07/2015).
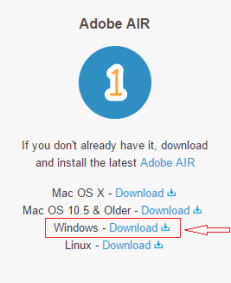
– Yêu cầu đã cài đặt Adobe AIR, nếu chưa có, bạn hãy nhấp vào đây, tải xuống & cài:
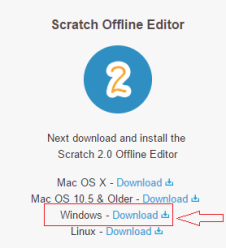
 Sau đó lấy bản cài đặt Scratch:
Sau đó lấy bản cài đặt Scratch:
 Tiếp theo bạn hãy tải:
Tiếp theo bạn hãy tải:
+ Starter Projects.
+ Getting Started Guide.
+ Scratch Cards.
Vậy là chúng ta đã có được những nguồn tài nguyên cần thiết cho việc làm quen và vui chơi với Scratch. Chúng ta tiến hành cài đặt Scratch:
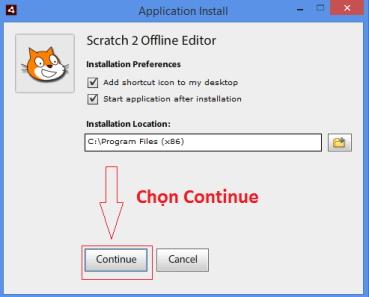
- Mở file Scratch-437.exe bằng cách nhấp đôi chuột.Và làm theo hình
- Hiện ra thông báo bạn cứ chọn Yes nhé.
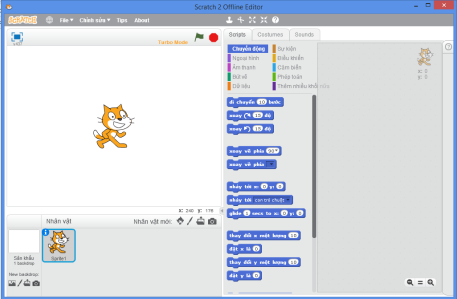
- Vậy là chúng ta đã có một công cụ Scratch offline hoàn chỉnh.
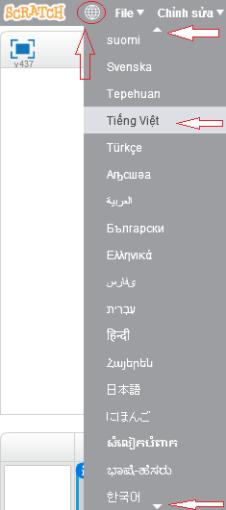
 Thật may mắn, giao diện Scratch hiển thị tiếng Việt cho chúng ta, vậy vào một ngày nào đó Scratch hiển thị tiếng nước ngoài thì sao ta?. Để tùy chỉnh ngôn ngữ cho Scratch. Chọn vào biểu tượng Quả Địa Cầu và rê chuột chọn ngôn ngữ bạn muốn sử dụng.
Thật may mắn, giao diện Scratch hiển thị tiếng Việt cho chúng ta, vậy vào một ngày nào đó Scratch hiển thị tiếng nước ngoài thì sao ta?. Để tùy chỉnh ngôn ngữ cho Scratch. Chọn vào biểu tượng Quả Địa Cầu và rê chuột chọn ngôn ngữ bạn muốn sử dụng.
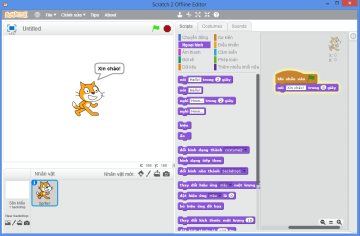
==Bài 1: Giao diện Scratch==
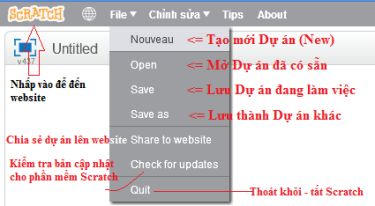
– Thanh Menu gồm 4 thành phần chính: File, Chỉnh sửa, Tips, About.
+ File menu:
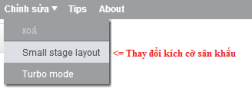
 + Chỉnh sửa:
+ Chỉnh sửa:


Với chế độ Turbo mode, khi nhấp vào lá cờ xanh (Green Flag), dự án của chúng ta sẽ chạy một cách nhanh chóng, tối thiểu thời gian chờ các khối lệnh thực thi. Điều này rất hữu ích cho việc giải quyết các chương trình toán học lớn hoặc chạy một ứng dụng 3D một cách mượt mà.
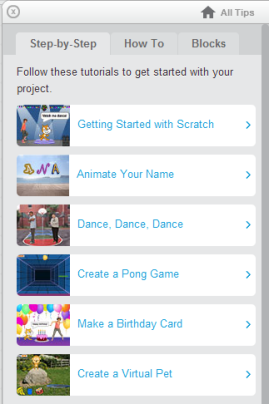
+ Tips (các lời khuyên):
Cửa sổ Tips là một hình thức mới, nhận hỗ trợ từ Scratch. Được xây dựng ngay trên trình biên tập (Scratch 2 Offline Editor), chức năng giống như hộp thoại Helps ở các phiên bản trước (1.x).
Với các hướng dẫn đầy đủ thông qua các kinh nghiệm từ những người dùng trước đó
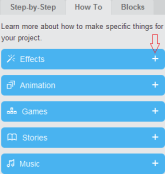
– Step-by-Step: Giới thiệu 13 bước để tạo ra một dự án đơn giản gồm:
+ Kéo khối “di chuyển() bước” vào khu vực kịch bản.
+ Không di chuyển, và chơi tiếng trống khác.
+ Thêm khối “chơi trống() trong()nhịp”.
+ Thêm khối “lặp lại()lần” cho các khối .
+ Thêm khối “nói()trong()giây”.
+ Sử dụng “lá cờ xanh”(Green Flag).
+ Tạo mới “kịch bản”(script), bắt đầu với khối “thay đổi hiệu ứng()một lượng()”.
+ Kích hoạt thông qua phím nhấn (key press).
+ Thêm phông nền (backdrop) vào sân khấu(Stage).
+ Tạo một “sprite” (vật thể để di chuyển và tương tác trong game).
+ Bạn tự khám phá.
+ Chia sẻ dự án.
+ Nhiều chức năng hơn của Scratch.
Theo http://wiki.scratch.mit.edu/wiki/Tips
 – How to: Bạn sẽ biết được làm cách nào để có những đặc trưng riêng cho dự án (project) của bạn. Đây là phần chứa đựng những bài hướng dẫn ngắn gọn về những kịch bản (scripts) cơ bản.
– How to: Bạn sẽ biết được làm cách nào để có những đặc trưng riêng cho dự án (project) của bạn. Đây là phần chứa đựng những bài hướng dẫn ngắn gọn về những kịch bản (scripts) cơ bản.
+ Effects
Phần này gồm 3 hướng dẫn, chủ yếu về graphic effects.
Thứ nhất: “Play with effects“giới thiệu cho chúng ta cơ bản về các hiệu ứng (effects). Thứ hai: “Create interactive effects“, sử dụng khối lệnh con Reporters (chứa một biến giá trị – value nào đó) để thông báo Effect sẽ tác động vào Value xác định. Cuối cùng: “Interact with a microphone“- Tương tác với Mic-rô, chức năng này không hẳn thuộc về Effects, nhưng nó sẽ giúp bạn tương tác với nhân vật dễ dàng thông qua Mic- rô, cụ thể là độ ồn.
+ Animation- Hình hoạt họa-Tạo cảm giác chuyển động cho nhân vật:
Phần này gồm 3 hướng dẫn, Dạy cho chúng ta cách làm một animation đơn giản.
Thứ nhất: “Switch from happy to sad– Chuyển từ vui sang buồn”, giải thích về việc chuyển đổi các diện mạo- costumes(costumes chứa đựng các “frame” hiển thị luân phiên của Sprite ). Thứ hai, “Make a sprite talk– làm nhân vật nói lên”, như đóng mở miệng.., và bạn cũng có thể tự thêm vào tiếng của chính mình. Cuối cùng, “Make a sprite walk– làm nhân vật di chuyển”, sẽ lại đề cập về việc chuyển đổi các costume (costumes), và được tìm hiểu về xác định, chủ động trong điều chỉnh phương hướng cho nhân vật – rotation style.
+ Games
Phần này gồn 4 hướng dẫnvề việc làm một game cơ bản.
Đầu tiên, “Use arrow keys to move– sử dụng các phím mũi tên để di chuyển”, bạn sẽ biết được làm thế nào để tạo ra một nhân vật được chúng ta điều khiển. Kế tiếp: “Bounce around – Nhảy xung quanh”, giới thiệu về khối lệnh If on Edge, Bounce (– nếu chạm biên, bật lại). Tiếp theo: “Collide – va chạm”, tạo một trái bóng và thanh ngang đơn giản. Cuối cùng: “Keep score“, giới thiệu các biến variables, và cách tạo số điểm trong game.
+ Stories (3 hướng dẫn, xây dựng 1 cốt truyện như ý)
“Talk to each other“, tạo một cuộc đối thoại thông qua các khối thông báo liên kết với nhau; “Glide off the stage“, làm cách nào để 1 nhân vật(sprite) trông giống như đang di chuyển ra khỏi sân khấu, với mẹo nhỏ bằng 2 khối lệnh “Ẩn”hay ”Hiện”; “Switch backdrops“, bạn sẽ biết cách chuyển đổi qua lại giữa các phông nền (backdrop) .
+ Music (5 hướng dẫn, sử dụng âm nhạc hiệu quả)
“Play an Instrument“,giới thiệu các nhạc khí có trong Scratch; “Play background music“, cách đặt nhạc nền vào trong dự án; “Import your music“, cách import(nhúng) nhạc vào Scratch; “Record sounds“, cách thu âm bằng Mic-rô; “Edit Sounds“, giới thiệu trình biên tập âm thanh trong Scratch.
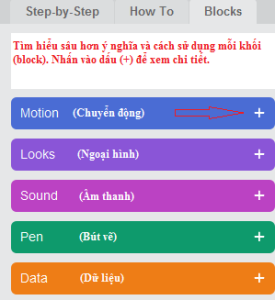
– Blocks: Đây là phần sau cùng của Tips Menu, chứa các trợ giúp cho việc sử dụng mỗi khối lệnh (block) trong Scratch.
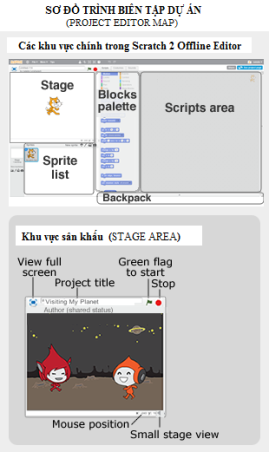
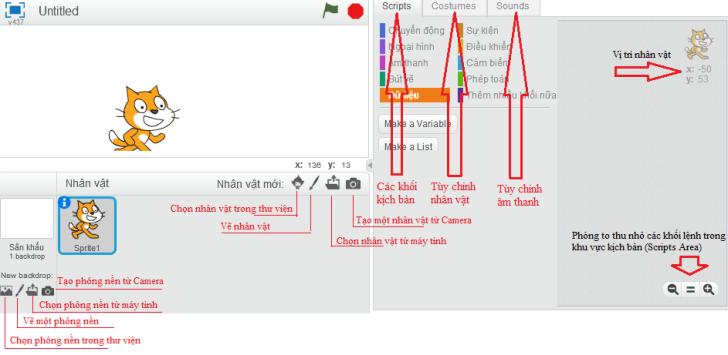
+ Stage: Sân khấu
+ Sprite list: Danh sách nhân vật
+ Blocks palette: Các khối màu
+ Scripts area: Khu vực cho các kịch bản. Kéo các khối màu vào đây để hoàn thành dự án.
+ View full screen: Chế độ toàn màn hình.
+ Project title: Tiêu đề của dự án.
+ Green flag: lá cờ xanh, nhấn vào để bắt đầu chương trình.
+ Red Ball – Stop:Nhấn để dừng chương trình.
+ x:…. y:.. vị trí của con trỏ chuột.
+Mũi tên nhỏ kế x:….y:… tương ứng với chức năng Small stage layout: kích cỡ sân khấu.
Xong rồi, thông qua bài này, bạn đã tìm hiểu và bắt đầu làm quen được với các công cụ, khu vực soạn thảo của Scratch. Đây là cái nhìn đầu tiên giúp cho bạn làm việc một cách thuận tiện, hoàn thành nhanh chóng các dự án của riêng mình.
Qua Bài 2 thôi …
==Bài 2: Lập trình với Scratch==
a. Mèo nhí chuyển động
 – Để bắt đầu hãy mở Scratch 2 Offline Editor.
– Để bắt đầu hãy mở Scratch 2 Offline Editor.
– Tạo 1 dự án (project) mới: File à Nouveau (New)
– Sau đó vào khung Scripts –> Chuyển động –> Kéo thẻ “di chuyển (10) bước” vào khu vực kịch bản (Scripts Area). (như hình)
– Để chú mèo di chuyển, ta nhấp chuột liên tục vào thẻ di chuyển trong khu vực kịch bản.
– Vấn đề: Nếu chú mèo tiếp tục di chuyển thì chú ta sẽ đi ra ngoài biên sân khấu. Vì vậy, cũng tại Chuyển động, hãy kéo thả thẻ![]() và chúng ta sẽ được
và chúng ta sẽ được .
.
– Bây giờ thử cho chú mèo di chuyển lần nữa và hãy xem chuyện gì xảy ra nhé.
b.Tiếng kêu của mèo nhí
Chà chà, nếu di chuyển không thì chán quá nhỉ, mèo thì phải kêu chứ.
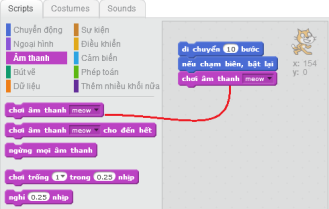
 – Kéo thêm thẻ “chơi âm thanh()”trong Âm thanh vào, nào cho mèo di chuyển đi bạn.
– Kéo thêm thẻ “chơi âm thanh()”trong Âm thanh vào, nào cho mèo di chuyển đi bạn.
– Thật vui tai khi nghe tiếng “meo meo” của chú ta.
– Tò mò nhìn xuống và thấy ngay thẻ “chơi trống() trong()nhịp” và bây giờ không muốn chú mèo kêu nữa, mà khi di chuyển sẽ có tiếng trống phát ra. Để làm được điều này, trước hết hãy xóa thẻ“chơi âm thanh()”:
+ Chuột phải lên thẻ cần xóa và click Xóa. Hoặc bạn có thể nhấp giữ thẻ cần xóa và kéo thả trở lại vào khu vực Blocks palette.
+ Thêm thẻ ![]() và ta được
và ta được
+ Bạn có thấy số (1) trong thẻ chơi trống không, click vào mũi tên nhỏ kế bên và thấy ngay từ (1) đến (18) loại trống khác nhau, tùy chỉnh thử xem.
– Cho chú mèo di chuyển lần nữa nhé. Vui hơn rồi đấy!
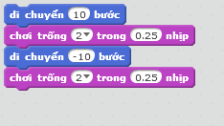
c. Nhảy múa cùng Scratch
– Lần này xóa tiếp thẻ![]() (Chuột phải, chọn Xóa).
(Chuột phải, chọn Xóa).
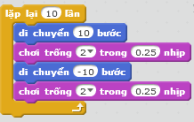
– Thêm khối 
click vào số 10 và đổi thành -10 Ta được
– Để thêm phần sinh động, ta thêm một thẻ![]()
– Cuối cùng, nhấp chuột vào bất kỳ thẻ lệnh nào để chạy chương trình.
– Thật vui nhộn, chú mèo của chúng ta giờ đây đã nhảy theo nhịp trống
d. Vòng lặp cho các thẻ lệnh (scripts)
– Khá mệt mỏi khi phải liên tục nhấp chuột để chú mèo nhảy múa theo nhịp trống.
– Một cách khá hay đó là dùng vòng lặp. Những thẻ lệnh của bạn sẽ lặp đi lặp lại một số lần định mức chỉ với 1 lần click chuột.
– Ta làm như sau: Vào khung Scripts –> Điều khiển –> Kéo thẻ vào khu vực kịch bản.
vào khu vực kịch bản.
Ta được:
– Chạy và xem kết quả.
– Nếu bạn muốn các thẻ lệnh lặp 5 lần thì bạn thay số 10 thành 5 nhé.![]()
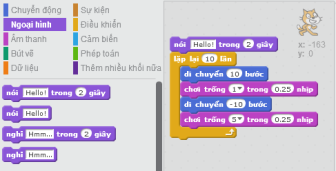
e. Mèo biết nói
– Vào khung Scripts à Ngoại hình à Kéo thẻ ![]() vào khu vực kịch bản.
vào khu vực kịch bản.
– Nhấp chuột vào thẻ vừa thả để thử chức năng nhé.
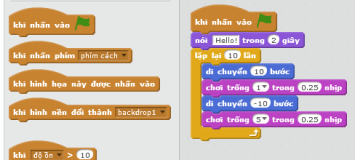
– Ta muốn chú mèo nói “Hello” khi vừa bắt đầu chương trình, ta kéo thẻ “nói” lên đầu các thẻ lệnh.
– Bây giờ ta hoàn thành như sau:
f. Lá cờ xanh?
– Bạn còn nhớ Lá cờ xanh hay không. Để sử dụng chức năng chạy nhanh chương trình chỉ cần một cú click chuột. Ta kéo thẻ để vào đầu của các thẻ trước.
để vào đầu của các thẻ trước.
– Vậy bạn sẽ được đoạn chương trình sau:

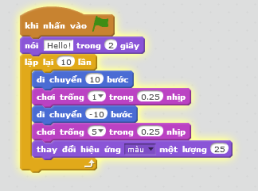
g. Thay đổi màu sắc
– Bây giờ thử cái gì đó khác khác nhé, để thêm sinh động.
– Ta tiếp tục kéo thẻ![]() vào khung kịch bản.
vào khung kịch bản.
– Và đây là kết quả:
– Bây giờ ta tương tác với nhân vật thông qua bàn phím, cụ thể là thanh space .
– Tại Scripts, chọn Sự kiện, kéo thả thẻ![]() vào, và lúc này, ta cũng kéo thẻ
vào, và lúc này, ta cũng kéo thẻ![]() từ trước gắn vào
từ trước gắn vào ![]() Kết quả của chúng ta:
Kết quả của chúng ta:
– Nhấp vào ![]() để chạy chương trình, bấm phím space trên bàn phím để chú mèo đổi màu.(Có thể đổi phím space bằng bất cứ phím nào.)
để chạy chương trình, bấm phím space trên bàn phím để chú mèo đổi màu.(Có thể đổi phím space bằng bất cứ phím nào.)
i. Chèn một phông nền
Có thể chèn một phông nền khác vào sân khấu, thay thế nền trắng tẻ nhạt
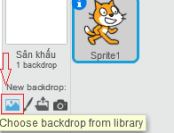
– Ta làm như sau: để chọn một phông nền từ thư viện.
để chọn một phông nền từ thư viện.
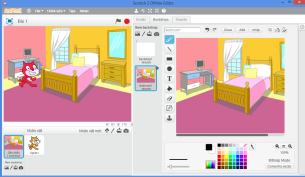
– Lúc này ta sẽ thấy cửa sổ Backdrop Library (Thư viện phông nền) hiện ra, bạn chọn một trong các phông nền, ví dụ chúng ta chọn bedroom1 và nhấn OK.
– Kết quả đạt được:

j. Thêm nhân vật mới
– Mỗi đối tượng trong Scratch ta gọi là một nhân vật(sprite).
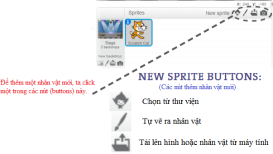
– Một chương trình nếu chỉ có một nhân vật (như chú mèo nhí) thì thật là chán nhỉ. Ta sẽ thêm một nhân vật nữa bằng cách:

![]()
Ta click  sau đó click People và chọn Cassy Dance, nhấp OK.
sau đó click People và chọn Cassy Dance, nhấp OK.
Bạn có thể kéo nhân vật để đặt vào vị trí như ý trên sân khấu.
k. Khám phá thêm
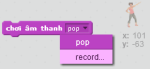
Ta thêm âm thanh cho “Cassy Dance”: Kéo thẻ vào khung kịch bản, chọn tiếp record…
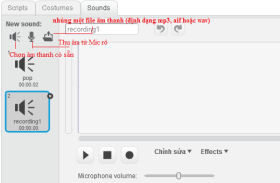
vào khung kịch bản, chọn tiếp record… Scratch sẽ chuyển ngay qua tab Sounds, ở đây bạn sẽ thực hiện việc ghi âm tiếng nói cho nhân vật.
Scratch sẽ chuyển ngay qua tab Sounds, ở đây bạn sẽ thực hiện việc ghi âm tiếng nói cho nhân vật.
 –>Thay đổi hình dạng cho nhân vật:
–>Thay đổi hình dạng cho nhân vật:
 Vậy làm sao cho nhân vật tự chuyển qua các hình dạng, tạo cảm giác nhân vật bằng hình ảnh của chúng ta đang cử động?
Vậy làm sao cho nhân vật tự chuyển qua các hình dạng, tạo cảm giác nhân vật bằng hình ảnh của chúng ta đang cử động?
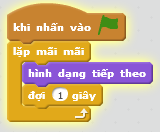
Hãy thêm đoạn thẻ sau cho “Cassy Dance”:
 Bây giờ bạn lần lượt nhấn lá cờ xanh cho từng nhân vật: “Mèo nhí” và “Cassy Dance”. Chắc chắn bạn sẽ rất thích thú.
Bây giờ bạn lần lượt nhấn lá cờ xanh cho từng nhân vật: “Mèo nhí” và “Cassy Dance”. Chắc chắn bạn sẽ rất thích thú.

Chúng ta đã hoàn thành xong Bài 2, nhấn File–>Save để lưu toàn bộ những gì đã làm.
Tải bài mẫu tại https://scratch.mit.edu/projects/70569136/
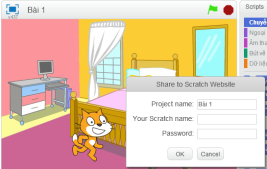
Nếu chỉ có bạn thấy được dự án của riêng mình thì không mấy thú vị. Scratch đã cho chúng ta chức năng Share to website trong File menu để bạn có thể đăng nhập từ máy tính và chia sẻ dự án của mình cho cộng đồng Scratch.
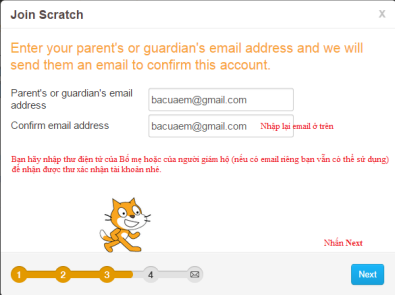
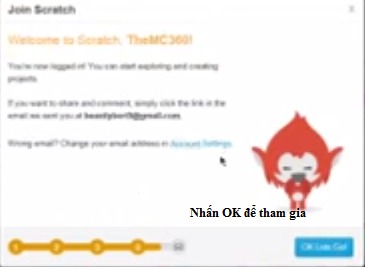
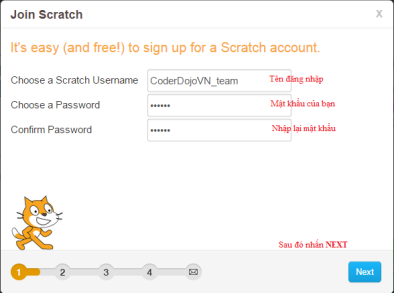
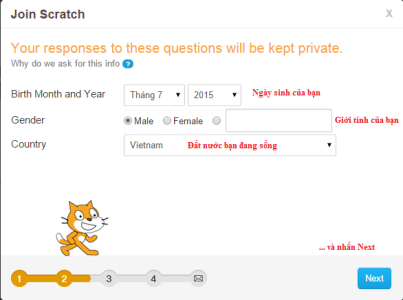
 Nếu chưa có tài khoản, hãy tạo ngay tại đây và chọn
Nếu chưa có tài khoản, hãy tạo ngay tại đây và chọn

 Đã có Tài khoản, quay lại Scratch2OfflineEditor tải lên dự án của mình nhé :P.
Đã có Tài khoản, quay lại Scratch2OfflineEditor tải lên dự án của mình nhé :P.
Bạn có thể tham khảo một số project của mình tại:
^^’. https://scratch.mit.edu/projects/38091894/
^^’. https://scratch.mit.edu/projects/70678976/
^^’. https://scratch.mit.edu/projects/71022852/
^^’. https://scratch.mit.edu/projects/71796206/
My team –> MHX 2015 :CoderDojo UIT
Ngoài ra có 1 nguồn sách rất hay do TN AILab trường ĐH Khoa học tự nhiên biên dịch, bạn có thể tải ở đây: Lập trình sáng tạo
Cảm ơn bạn đã theo dõi blog.
Nhiều ngày tốt lành!


















Pingback: Microsoft Virtual Academy – Free IT Training, Online Learning of Microsoft Technologies | Sâu non tìm lá